webpack(웹팩) 기본 개념 및 사용법
- 웹 서버 배우기/Node.js
- 2019. 6. 29. 13:57

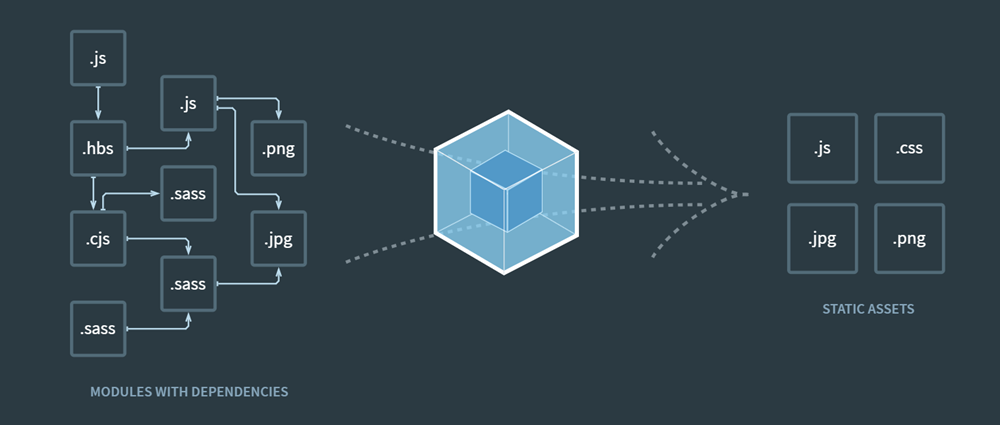
webpack(웹팩)은 모듈 번들러(module bundler)이다. 모듈 번들러는 수 많은 파일(.js, .png, .sass 등)을 가져와서 웹팩에게 주면 웹팩은 그 파일들을 호환하는 static 파일들로 변환해주는 것을 의미한다. 만약 개발자가 모던 자바스크립트(ES6)를 사용한다면 웹팩에 그 파일을 집어넣은 다음 웹팩은 일반적인 CSS와 오래된 노멀한 자바스크립트로 변환하여 웹 브라우저가 알아들을 수 있도록 해준다.
webpack 설치 및 entry, output 설정방법
npm install webpack webpack-cliwebpack은 파일에서 사용하기 위함이고 webpack-cli는 터미널에서 webpack을 쓸 수 있도록 해주기 위해 설치한다.
설치가 완료되면 기본 파일인 webpack.config.js를 생성한다.
그리고 package.json 파일로 가서 다음과 같이 설정해준다.
//변경 전
scripts:{
"start" : "~~~~~"
}
//변경 후
scripts:{
"dev:server" : "~~~~",
"dev:(폴더 이름)":"webpack",
"build:(폴더 이름)":"webpack"
}이렇게 설정하면 실행시킬 때 npm run dev:server와 npm run dev:(폴더 이름) 명령어로 실행할 수 있다. 이때, dev:(폴더 이름)을/를 입력하면 webpack이 불러지고 자동으로 webpack.config.js 파일을 찾는다. 폴더 이름은 변환할 폴더의 이름이다. 만약, scss파일을 css로 변환하고 싶다면 styling 폴더를 만들고 그 안에 styles.scss파일을 이렇게 만들면 dev:styling 이 되는 것이다. 한편, build는 코드를 서버에 올려주기 위해서 필요하다.
webpack.config.js 파일은 100% 클라이언트 코드이다. 즉, 서버와는 완전히 분리된 상태여야 한다는 뜻이다. 만약, 서버에서 babel과 같은 모던 스크립트를 사용했다면 클라이언트 부분인 webpack.config.js 파일에서는 사용할 수 없다는 뜻이다. 따라서 이 파일에는 이전 버전의 자바스크립트를 사용해야 한다.
webpack은 기본적으로 entry와 output이 있다. entry는 웹팩이 파일을 읽어들이기 시작하는 부분을 말하고 output은 변환된 파일을 어디에 저장할 것인지를 말한다. 변환할 파일의 위치는 앞서 말한 styling 폴더 안에 styles.scss파일이 있다고 가정해보자. 이때, styles.scss에는 body에 대해 background-color를 red로 설정했다. scss외에 다른 파일도 변환하는 것을 고려해 js폴더 안에 main.js 파일도 추가했다. 이렇게 생성하고 나서 main.js에 import시키자.
import "../scss/styles.scss"그리고 webpack.config.js파일에서 entry하기 위해 main.js를 경로로 설정하자. 이렇게 설정하면 webpack의 처음은 main.js가 될 것이다.
module.exports={
entry:'(프로젝트 이름)/styling/js/main.js'
}node.js에서는 파일과 디렉토리를 absolute(절대 경로)로 만들어주는 방법도 있다. 즉, 컴퓨터나 서버에서 전체 경로를 갖게 하는 것이다. 이때 사용할 수 있는 것이 path이다.
const path = require("path");
const ENTRY = path.resolve(__dirname, "프로젝트 이름", "js", "main.ja");
module.exports = {
entry : ENTRY
}이렇게 절대 경로로 설정할 수도 있다. 이제 결과물(변환된 파일)이 어떻게 나올지 설정해야 한다. output은 기본적으로 크게 2가지를 설정해야 한다. 하나는 변환된 파일 저장 위치와 또 하나는 번들 이름이다.
const path = require("path");
const ENTRY = path.resolve(__dirname, "프로젝트 이름", "js", "main.ja");
const OUTPUT = path.join(__dirname,"result");
module.exports = {
entry : ENTRY,
output : {
path : OUTPUT,
filename: main.js
}
}이렇게 설정하면 변환된 파일은 [프로젝트 이름]폴더 안에 result 폴더가 생성되고 그 안에는 main.js와 변환된 파일이 자동으로 생성된다.
loader 설정 및 플러그인
loader는 webpack에게 파일을 처리하는 방법을 알려주는 역할을 한다. loader설정하기 이전의 webpack은 아무것도 모르는 상태이기 때문에 loader을 추가해줘야 비로소 변환하기 때문이다. 설정하는 방법은 다음과 같다.
module.exports = {
module : {
rules : [
{
test : /\.scss$/,
use : "css-loader"
}
]
}
}module안에 rules를 만들어 그 안에서 설정할 수 있다. test 속성은 변환해야하는 파일을 식별한다. 즉, scss에 대한 파일을 불러오는 것이다. 그리고 use는 어떤 파일로 변환할 것인지 어떤 loader를 사용할 것인지 설정한다. 따라서 위 소스코드는 scss에 대한 모든 파일을 불러와서 css로 변환하는 로더를 사용해 변환된 파일이 css로 나타나게된다. 이를 위해 플러그인을 하나 설치해야 한다. 바로 extract-text-webpack-plugin이다. 설정은 다음과 같다.
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
module : {
rules : [
{
test : /\.scss$/,
use : ExtractTextPlugin.extract(
{
fallback : "style-loader",
use : "css-loader"
}
)
}
]
},
plugins:[new ExtractTextPlugin("styles.css")]
}이렇게 설정하면 scss파일을 css파일로 변환할 수 있다.
이 글을 공유하기








