swiper 슬라이드 사용법
- 웹 개발 정보
- 2020. 5. 26. 07:00
swiper 사용법
웹 제작을 하게 되면 한번 쯤 만나는 것이 슬라이드를 만드는 것입니다. 직접 구현해서 만들수도 있지만 swiper api를 이용하면 조금 더 쉽게 만들 수 있습니다. 슬라이드와 관련된 다양한 예제도 있으니 참고하시면 좋겠습니다.
CDN 불러오기
<link rel="stylesheet" href="https://unpkg.com/swiper/css/swiper.min.css">
<script src="https://unpkg.com/swiper/js/swiper.min.js"></script>파일 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href="path/to/swiper.css">
</head>
<body>
<script src="path/to/swiper.js"></script>
</body>
</html>swiper.css와 swiper.js 파일을 만들어 줍니다. 다른 이름으로 파일을 만들어도 상관없습니다.
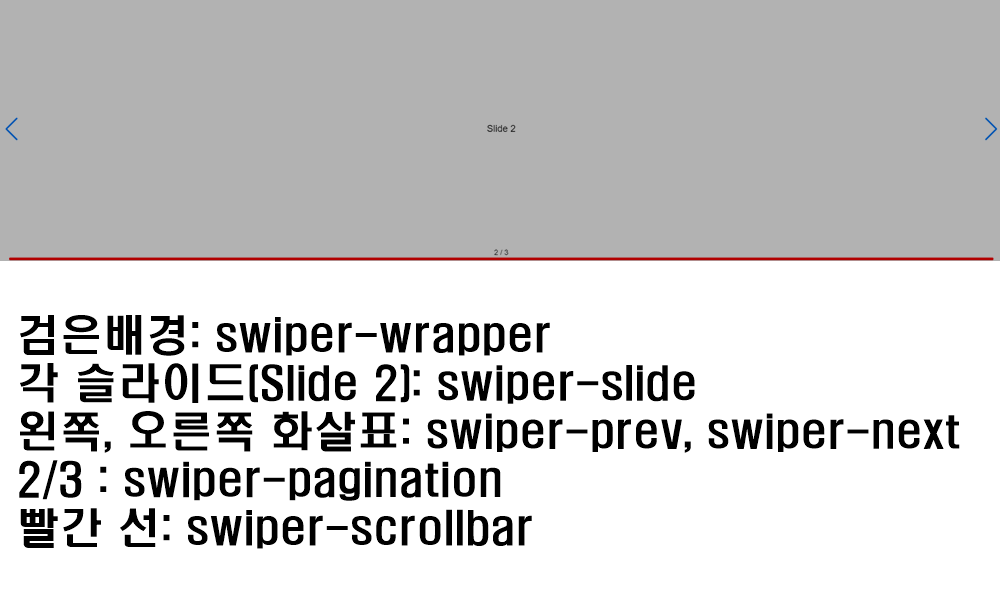
HTML 기본 레이아웃

<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-scollbar"></div>
</div>원하는 예제 슬라이드 만들기
swiper demos에는 다양한 슬라이드가 있는데 원하는 것을 찾으면 'Source code' 탭에서 코드를 확인할 수 있습니다. 다음은 예제 슬라이드를 가져온 코드입니다.
See the Pen How to Use Swiper by Cho-YoungHo (@choyoungho-web) on CodePen.
참고사이트
이 글을 공유하기








